本文共 10446 字,大约阅读时间需要 34 分钟。
webpack
本人是个新手,写下博客用于自我复习、自我总结。 如有错误之处,请各位大佬指出。 学习资料来源于:尚硅谷

webpack简介
webpack简介 hello webpack
如这段代码(不完整,只展示了html),浏览器无法识别less(它是css预处理语言),也会遇到浏览器无法识别的语法(以前肯定是分别编译,分别维护),这时我们就需要一个工具能帮我们解决这些问题。
那么webpack的工作流程是怎么做的:我们会引入很多资源(js资源、样式资源、图片资源等),首先告诉webpack一个入口文件,之后webpack就会以这个文件为起点去打包。它会将其中的依赖都记录好,形成一个依赖关系的树状关系图,它会根据先后顺序,将这些依赖引进来,然后形成一个chunk(代码块)。之后webpack对这个代码块进行处理,对各种文件进行编译,让浏览器能够识别,这个过程叫做打包,输出的文件叫做bundle。
总结来说:
webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。
在 webpack 看来, 前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理。
它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)。
webpack 五个核心概念
根据webpack的工作流程:通过Entry找到入口文件,通过Plugins可对img等格式的文件进行优化、压缩,然后通过Loader处理这些非JS文件,最后通过Output指示打包后的资源输出到哪里。
Entry
入口(Entry)指示 webpack 以哪个文件为入口起点开始打包,分析构建内部依赖图。
Output
输出(Output)指示 webpack 打包后的资源 bundles 输出到哪里去,以及如何命名。
Loader
Loader 让 webpack 能 够 去 处 理 那 些 非 JavaScript 文 件 (webpack 自 身 只 理 解
JavaScript)Plugins
插件(Plugins)可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,
一直到重新定义环境中的变量等。Mode
模式(Mode)指示 webpack 使用相应模式的配置。
development:开发模式,能让代码本地调试。 production:生产模式,让代码兼容性处理,不断优化,达到性能最好。
初次使用webpack
首先建一个package.json文件。npm init
安装:


src文件夹:
 index.js
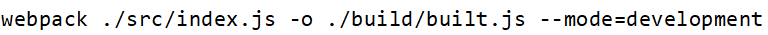
index.js /* index.js: webpack入口起点文件 1. 运行指令: 开发环境:webpack ./src/index.js -o ./build/built.js --mode=development webpack会以 ./src/index.js 为入口文件开始打包,打包后输出到 ./build/built.js 整体打包环境,是开发环境 生产环境:webpack ./src/index.js -o ./build/built.js --mode=production webpack会以 ./src/index.js 为入口文件开始打包,打包后输出到 ./build/built.js 整体打包环境,是生产环境 2. 结论: 1. webpack能处理js/json资源,不能处理css/img等其他资源 2. 生产环境和开发环境将ES6模块化编译成浏览器能识别的模块化~ 3. 生产环境比开发环境多一个压缩js代码。*/// import './index.css';import data from './data.json';console.log(data);function add(x, y) { return x + y;}console.log(add(1, 2)); data.json
{ "name": "jack", "age": 18} 打包:
 Hash:每次打包都会生成唯一的哈希值(id); Version:webpack版本; Time:打包时间; Asset:打包后资源的名字; Size:文件大小; 它的Chunks名称为main; Entrypoint:入口函数指定; 最后为什么文件参与了打包。
Hash:每次打包都会生成唯一的哈希值(id); Version:webpack版本; Time:打包时间; Asset:打包后资源的名字; Size:文件大小; 它的Chunks名称为main; Entrypoint:入口函数指定; 最后为什么文件参与了打包。 我们可以发现打包后,文件大小明显增大,增大的原因,只要看一下built.js就明白了。
一定要注意的是:
1. webpack只能处理js/json资源,不能直接处理css/img等其他资源 2. 生产环境和开发环境都能将ES6模块化编译成浏览器能识别的模块化 3. 生产环境比开发环境多一个压缩js代码。运行:(使用Node或者Html)
 index.html
index.html Document

webpack 开发环境配置 ※
打包样式资源
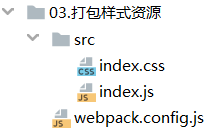
项目结构:

之前说到,webpack只能处理js/json资源。所以我们需要一个配置文件:webpack.config.js
(内容就是上面提到的五个核心概念)webpack.config.js
/* webpack.config.js webpack的配置文件 作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置) 所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。*/// resolve用来拼接绝对路径的方法const { resolve } = require('path');module.exports = { // webpack配置 // 入口起点 entry: './src/index.js', // 输出 output: { // 输出文件名 filename: 'built.js', // 输出路径 // __dirname nodejs的变量,代表当前文件的目录绝对路径 path: resolve(__dirname, 'build') }, // loader的配置 module: { rules: [ // 详细loader配置 // 不同文件必须配置不同loader处理 { // 匹配哪些文件 test: /\.css$/, // 使用哪些loader进行处理 use: [ // use数组中loader执行顺序:从右到左,从下到上 依次执行 // 创建style标签,将js中的样式资源插入进行,添加到head中生效 'style-loader', // 将css文件变成commonjs模块加载js中,里面内容是样式字符串 'css-loader' ] } ] }, // plugins的配置 plugins: [ // 详细plugins的配置 ], // 模式 mode: 'development', // 开发模式 // mode: 'production'} 因为之后会常用,可以把以下安装在整个项目外层,这样就不用每个项目都要用以下命令:

 (一定要安装好,之后如果用到这些,不再赘述)
(一定要安装好,之后如果用到这些,不再赘述) index.js
// 引入样式资源import './index.css';
index.css
html, body{ margin: 0; padding: 0; height: 100%; background-color: pink;} 打包:直接在项目路径下 webpack 即可。
 在这里我报了个错:(省略了一部分)
在这里我报了个错:(省略了一部分)  原因:安装的
原因:安装的css-loader版本太高,改成2.1.0我的问题就解决了,具体原因暂时未知,也许最新版相关用法发生了改变吧。(在package.json中,修改版本号,使用npm i即可) 
运行:
Title
打包html资源
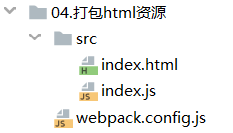
项目结构:
 index.js
index.js function add(x, y) { return x + y;}console.log(add(2, 3)); index.html
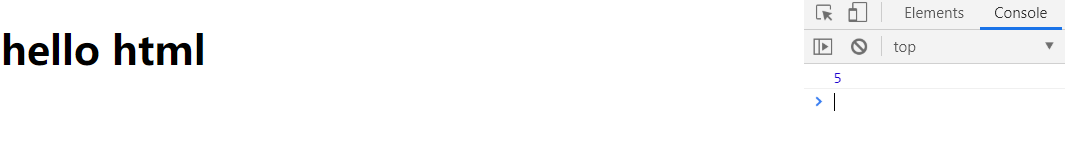
webpack hello html
webpack.config.js
/* plugins: 1. 下载 2. 引入 3. 使用*/const { resolve } = require('path');const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = { entry: './src/index.js', output: { filename: 'built.js', path: resolve(__dirname, 'build') }, module: { rules: [ // loader的配置 ] }, plugins: [ // plugins的配置 // html-webpack-plugin // 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS) // 需求:需要有结构的HTML文件 new HtmlWebpackPlugin({ // 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS) template: './src/index.html' }) ], mode: 'development'}; 安装:
 然后打包 webpack
然后打包 webpack 

打包图片资源
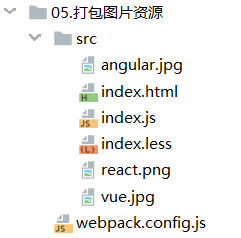
项目结构:
 index.html
index.html webpack
index.js
import './index.less';
index.less
#box1{ width: 100px; height: 100px; background-image: url('./vue.jpg'); background-repeat: no-repeat; background-size: 100% 100%;}#box2{ width: 200px; height: 200px; background-image: url('./react.png'); background-repeat: no-repeat; background-size: 100% 100%;}#box3{ width: 300px; height: 300px; background-image: url('./angular.jpg'); background-repeat: no-repeat; background-size: 100% 100%;} webpack.config.js
const { resolve } = require('path');const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = { entry: './src/index.js', output: { filename: 'built.js', path: resolve(__dirname, 'build') }, module: { rules: [ { test: /\.less$/, // 要使用多个loader处理用use // less-loader处理less文件 use: ['style-loader', 'css-loader', 'less-loader'] }, { // 问题:默认处理不了html中img图片 // 处理图片资源 test: /\.(jpg|png|gif)$/, // 使用一个loader // 下载 url-loader 和 file-loader loader: 'url-loader', options: { // 图片大小小于8kb,就会被base64处理 // 优点: 减少请求数量(减轻服务器压力) // 缺点:图片体积会更大(文件请求速度更慢) limit: 8 * 1024, // 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs // 解析时会出问题:[object Module] // 解决:关闭url-loader的es6模块化,使用commonjs解析 esModule: false, // 给图片进行重命名 // [hash:10]取图片的hash的前10位 // [ext]取文件原来扩展名 name: '[hash:10].[ext]' } }, { test: /\.html$/, // 处理html文件的img图片(负责引入img,从而能被url-loader进行处理) loader: 'html-loader' } ] }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html' }) ], mode: 'development'}; 安装:


 如果因为没安装less而报错,解决方法:
如果因为没安装less而报错,解决方法:  打包后:
打包后:  运行index.html。
运行index.html。 打包其他资源
大家可以去:下载一些字体图标(选好字体后,在购物车点击下载代码就可以查看)
比如我就下载了四个图标,下载之后,文件夹里面会有个html文件,告诉大家如何使用。
它会有三种引用方式,我这里选择Font class(语义明确,语法简单)。其他几种如果大家想看是怎么用的,看那个html文件即可。
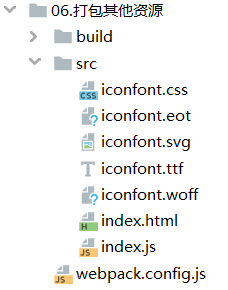
 项目结构,我相信大家也已经有了自己的理解,这之后将不再赘述。
项目结构,我相信大家也已经有了自己的理解,这之后将不再赘述。 怎么用:我们根据上图第二步,设置类名,可以直接用图标上的:
(比如我下载的图标是这样的) index.html
index.html webpack
然后,我们需要引入这些图标的样式文件。将刚才下载图标文件夹里的iconfont.css移入到项目中。
index.js
// 引入 iconfont 样式文件import './iconfont.css';
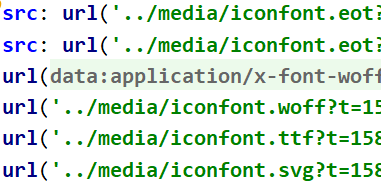
根据iconfont.css文件中:
 我们再将需要到的图标移入到项目中。比如这里需要移入的是eot、woff、ttf、svg。
我们再将需要到的图标移入到项目中。比如这里需要移入的是eot、woff、ttf、svg。 最后配置文件:
webpack.config.jsconst { resolve } = require('path');const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = { entry: './src/index.js', output: { filename: 'built.js', path: resolve(__dirname, 'build') }, module: { rules: [ { test: /\.css$/, use: ['style-loader', 'css-loader'] }, // 打包其他资源(除了html/js/css资源以外的资源) { // 排除css/js/html资源 exclude: /\.(css|js|html|less)$/, loader: 'file-loader', options: { name: '[hash:10].[ext]' } } ] }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html' }) ], mode: 'development'}; 最终项目结构:

devServer
之前提到过,如果已经打包好,发现错误,再去修改内容,需要重新打包,这样显然很麻烦。现在可以使用devServer,帮我们解决这个问题。之后只用修改源代码就可以了。只需要在配置文件中设置即可:👇
webpack.config.js
const { resolve } = require('path');const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = { entry: './src/index.js', output: { filename: 'built.js', path: resolve(__dirname, 'build') }, module: { rules: [ { test: /\.css$/, use: ['style-loader', 'css-loader'] }, // 打包其他资源(除了html/js/css资源以外的资源) { // 排除css/js/html资源 exclude: /\.(css|js|html|less)$/, loader: 'file-loader', options: { name: '[hash:10].[ext]' } } ] }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html' }) ], mode: 'development', // 开发服务器 devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器) // 特点:只会在内存中编译打包,不会有任何输出 // 启动devServer指令为:npx webpack-dev-server devServer: { // 项目构建后路径 contentBase: resolve(__dirname, 'build'), // 启动gzip压缩 compress: true, // 端口号 port: 3000, // 自动打开浏览器 open: true }}; 安装:

然后在当前项目下启动:(没写错,就是npx,在命令行直接执行本地已安装的依赖包命令)
 (需要注意的是,npx是npm5.2之后发布的一个命令,所以nodejs版本需要高一些)
(需要注意的是,npx是npm5.2之后发布的一个命令,所以nodejs版本需要高一些) 运行后,它就会帮我们监视,只要代码发生了变化,就又会重新编译并自动刷新浏览器。
(大家可以选用之前的代码尝试)
综合练习:开发环境配置 ※
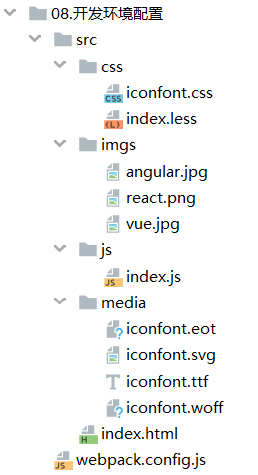
项目结构:
 webpack.config.js
webpack.config.js /* 开发环境配置:能让代码运行 运行项目指令: webpack 会将打包结果输出出去 npx webpack-dev-server 只会在内存中编译打包,没有输出*/const { resolve } = require('path');const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = { entry: './src/js/index.js', output: { filename: 'built.js', path: resolve(__dirname, 'build') }, module: { rules: [ // loader的配置 { // 处理less资源 test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }, { // 处理css资源 test: /\.css$/, use: ['style-loader', 'css-loader'] }, { // 处理图片资源 test: /\.(jpg|png|gif)$/, loader: 'url-loader', options: { limit: 8 * 1024, name: '[hash:10].[ext]', // 关闭es6模块化 esModule: false, outputPath: 'imgs' } }, { // 处理html中img资源 test: /\.html$/, loader: 'html-loader' }, { // 处理其他资源 exclude: /\.(html|js|css|less|jpg|png|gif)/, loader: 'file-loader', options: { name: '[hash:10].[ext]', outputPath: 'media' } } ] }, plugins: [ // plugins的配置 new HtmlWebpackPlugin({ template: './src/index.html' }) ], mode: 'development', devServer: { contentBase: resolve(__dirname, 'build'), compress: true, port: 3000, open: true }}; index.less
#box { width: 200px; height: 200px; background-image: url('../imgs/angular.jpg'); background-repeat: no-repeat; background-size: 100% 100%;} index.js
// 引入import '../css/iconfont.css';import '../css/index.less';function add(x, y) { return x + y;}console.log(add(1, 2)); index.html
开发环境配置 开发环境配置

iconfont.css、media和imgs文件夹下的内容,都是自己引入的。(要注意如果像我一样划分了目录结构,iconfont.css中的图片路径,就要修改!)
如:
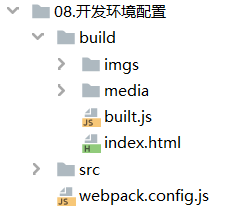
最后打包,运行index.html。

转载地址:http://eoyki.baihongyu.com/

